UX Design: The Importance of User Experience
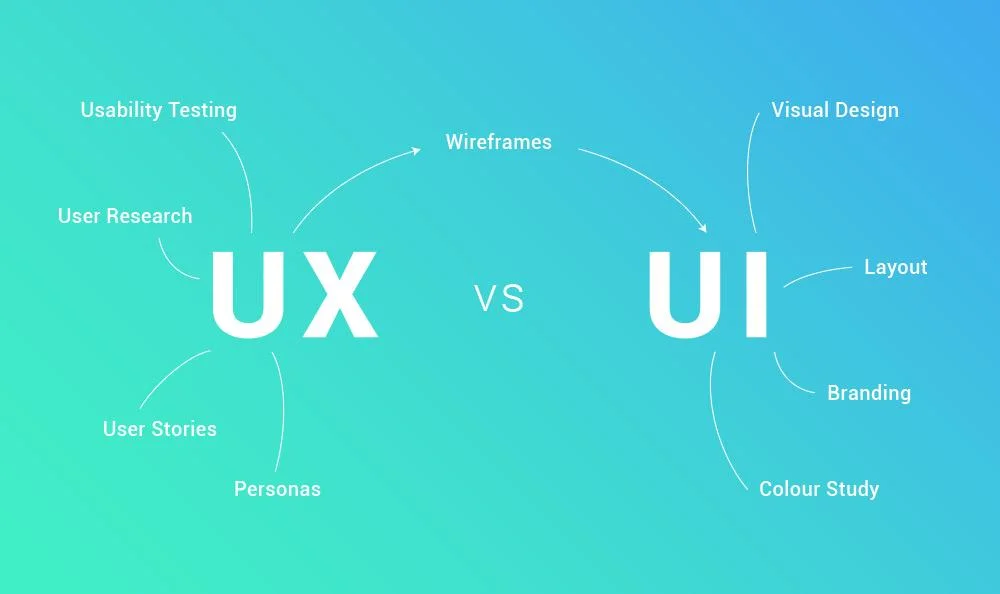
First of all, you are probably wondering 'what is UX design'? Well, think of UI Design (User Interface Design) as the visual elements and the actual design of the website, whereas UX (User Experience) Design is how the site is interacted with based on user research, usability testing and a whole bunch of other things that we're about to explore.
In today’s industry of rapidly growing interfaces, UX design has become increasingly important. That's why the UX team at UNBXD are here to explain what “User Experience” is all about.
What is User Experience (UX)?
UI Design is what makes up all the visual elements including the design and general aesthetics of the website, whereas UX is how a user feels when interacting with a system whether this be a website, web application, desktop software or any other form of human/device interaction.
Why is UX so Important?
To put it simply, UX is important because its main aim is to fulfil the users needs. It aims to provide positive experiences that keep users loyal to a product or brand.
What Makes a Great User Experience?
The most important thing to remember when designing web and user interfaces is that you are not your users. Don’t assume you know what they want or what they need. The truth is that the user experience is different for everyone.
So how do you define a great experience? Get close to your users. Talk to them, watch them use your product, get inside their heads and ask yourself questions about their decisions. Your users and customers will teach you, so pay attention! Listen, observe and question.
Methods of the UX Process:
There are a number of steps to go through when developing user experience.
Here are our 8 basic steps to start with:
1. User Profiles and Personas
The first step in the process is getting to know your audience. This allows you to develop experiences that relate to the voice and emotions of your users. To begin this, you will want to create a user persona, which is a semi-fictional representation of your ideal customer based on market research and data on your existing audience.
When you finish developing your user persona (or personas), you will have the profile of the person(s) your site is talking to. Creating a persona consists of diving into your site’s analytics and other customer data while also conducting internal and external interviews and surveys. You can even talk to “look-alike” audiences that reflect the same traits as your current users.
Some of the common traits you want to consider as you develop your persona include:
Demographics (age, location, familial status, career, etc.)
Personality (introvert, extrovert, creative, etc.)
Motivations (fear, incentivization, power, etc.)
And nearly any other piece of information that will help you get to know your users
Personas should (and will) take a lot of time to develop. There are numerous steps that must be taken to ensure you have all the data and information needed to develop a useful persona. And keep in mind that they can change over time as your business and customer base evolves.
2. Interface Testing
When you’re building a user interface, the more data you can collect, the better. Conduct a study to compare the effectiveness and quality of experience between different user interfaces, including your current site. Something as minor as changing a single word could impact the effectiveness of your page.
One powerful tool for interface testing is Google’s Optimise platform. With Optimise, you can split your website impressions into two groups and show each of these groups a different version of pages on your site. Once you have a statistically significant sample size, you can see which version is outperforming the other and make adjustments accordingly.
3. User Surveys
Interview existing and potential users of the system to gain insight into what would be the most effective design. Because the user’s experience is subjective, the best way to directly obtain information is by studying and interacting with users. An element on the page that you thought was working might seem completely invisible to the user, so a firsthand view of the way they interact with the website can provide valuable insights.
Analyze the people in your target audience when you’re conducting these surveys, as your own peer group may interact with the website differently than the people you want to reach. Ask questions like: How does the website make you feel? Where did you become confused? How would you go about a purchase? Does the language speak to you? You might be surprised with the amount of constructive feedback you receive.
4. User Flow Diagram
Make a flowchart showing how users should move through a system. Start by deciding how you expect them to move through the site, then compare it to how they actually interact with it. User personas will help you here — when you understand the profile of the user on your site, you can better plan the optimal experience for them.
Additionally, a number of analytical tools can actually allow you to see how users are engaging with your website in real time. Platforms such as Mouseflow are even able to track where a visitor’s mouse is on the page at any given time. You can also view heat-maps of the areas on the page that attract the most attention.
When you have learned how people use your site, be open to changing nearly anything. The most effective sites are ones that made user experience a top priority.
5. Sitemaps
Once you’ve studied the user flow visitors are expecting on your site, thorough planning is essential. Start by building a sitemap for the pages you would like to create. A sitemap is a clearly organized hierarchy of all the pages and subpages within your site.
Creating a sitemap makes it easier to imagine how a user will get from point A to point B on the website, and how many clicks it will take to do it. Instead of implementing structural changes once the site is built, a sitemap helps your team eliminate bad ideas early while simultaneously showing you all the pages you will eventually need to design and write content for. It is an effective tool for adding efficiency to the website building process.
6. Wireframes & Prototypes
The visuals on each page matter just as much as the site structure, so invest time into creating wireframes, which are visual guides that represent the skeletal framework of web pages and provide a preview of your site’s look and feel. With a visual website framework in place, you can eliminate usability issues before any page hits a computer screen. This can save your company development time for necessary adjustments down the line.
At UNBXD, our teams often use whiteboards during the planning phase of web design. It only takes a canvas, a marker, and a whole lot of design and content ideas to begin the brainstorming process. Once a page’s layout looks good in ink, you can make an interactive prototype that shows how it will look on your live site. More often than not, your team will be making adjustments every step of the way.
7. Design Patterns
Patterns provide consistency and a way of finding the most effective design for the job. With user interface design patterns, for example, picking the right user interface (UI) elements (e.g. module tabs, breadcrumbs, slideshows) for certain tasks based on their effectiveness leads to better and more familiar experiences.
One tool that helps us maintain UI consistency is style tiles. Style tiles are deliverables that show the design of all modules on a site, down to font sizes and colors. This document includes things like buttons, type layout, and even interactivity. Style tiles ensure a user will have a smooth experience across the entire site so they’ll be able to better recognize how to interact with the site’s elements.
8. Style Guides
Consistency is critical to designing a memorable user experience through a brand. Style guides give writers and designers a framework in which to work when creating content and developing a design, and they also ensure that the brand and design elements align with the owner’s goals.
Make your style guide is easily accessible to anyone working on a new website. One element on a page that doesn’t match up with your brand’s image or voice can stick out like a sore thumb. If you don’t have a style guide, considering building one. You will be surprised how useful it will be, even beyond designing your site’s UX!
Is it time to start thinking about your own site’s UX?
When is the last time you took a hard look at the user journey of your website? If it’s been awhile, it’s in your best interest to revisit it and make sure you aren’t losing users due to a confusing user experience.